DEPRECATED - NativeBase has evolved into gluestack.
NativeBase is nowgluestack
copy-paste components & patterns for flexibility and customizability
Universal Components for
React & React Native
What are people saying?
Here's what other React devs have to say about NativeBase.
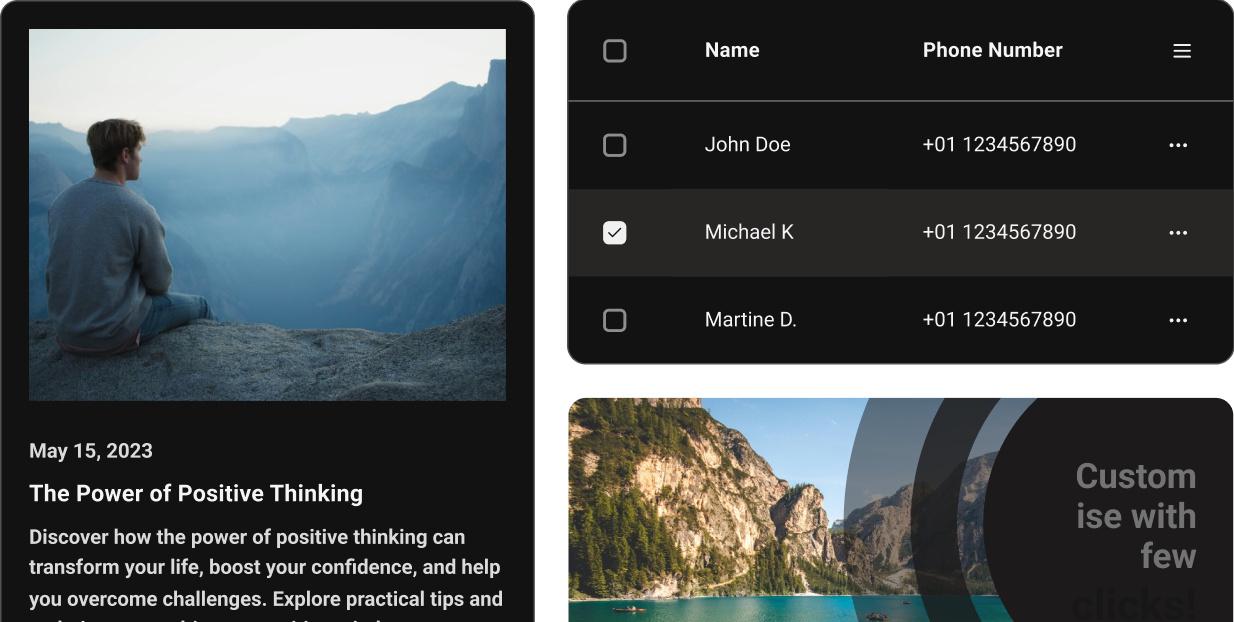
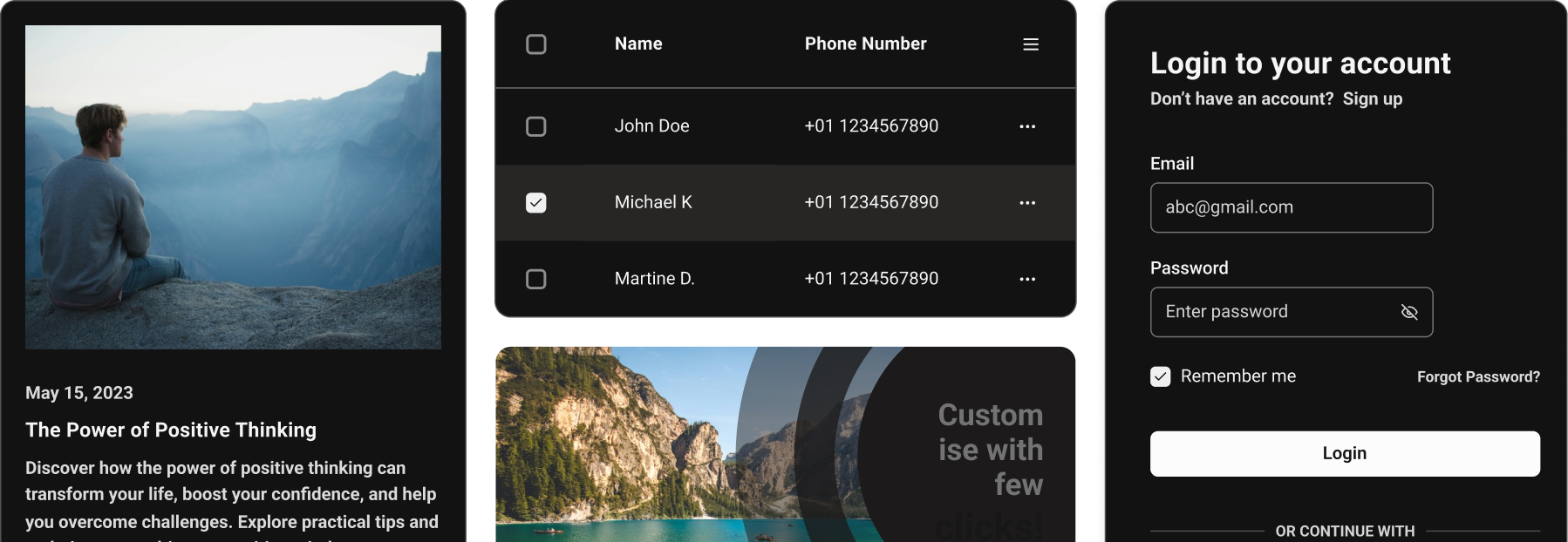
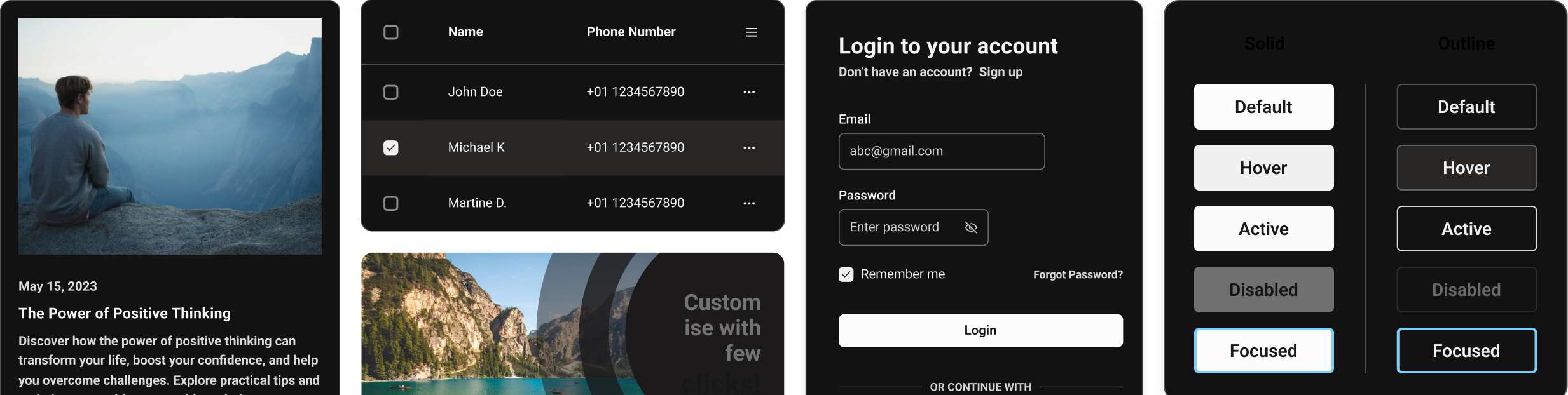
<Boxshadow="2"rounded="lg"w={{ base: "64", md: "80", lg: "md" }}_light={{ bg: "coolGray.50" }}_dark={{ bg: "gray.700" }}><AspectRatio w="100%" ratio={ratio}><Image source={HeroImg} alt="image base" /></AspectRatio><Text bold position="absolute" color="coolGray.50" top="0" m="4">NEWS</Text><Stack space="2" p="4"><Text color="gray.400">July 4, 2025</Text><Heading size={["md", "lg", "md"]} fontWeight="medium">The Garden City</Heading><Text isTruncated noOfLines={["4", "4", "4"]}>Bengaluru (also called Bangalore) is the center of India'shigh-tech industry. It is located in southern India on the DeccanPlateau.The city is also known for its parks and nightlife.Bangalore is the major center of India's IT industry, popularlyknown as the Silicon Valley of India.</Text></Stack><HStack space="3" px="4" pb="4"><MoreIcon _light={{ color : "emerald.800" }} _dark={{ color : "emerald.300" }} /><Text _light={{ color : "emerald.800" }} _dark={{ color : "emerald.300" }}>Find out more</Text></HStack></Box>
Highly Themeable. The Only Limit Is Your Imagination
Themeability is one of the core elements of NativeBase. Customise your app theme and component styles to your heart's content.
const colors = {rose: {50: '#fff1f2',100: '#ffe4e6',200: '#fecdd3',300: '#fda4af',400: '#fb7185',500: '#f43f5e',600: '#e11d48',700: '#be123c',800: '#9f1239',900: '#881337',},pink: {50: '#fdf2f8',100: '#fce7f3',200: '#fbcfe8',300: '#f9a8d4',400: '#f472b6',500: '#ec4899',600: '#db2777',700: '#be185d',800: '#9d174d',900: '#831843',},};
Out of the Box Accessibility
Powered by React Native ARIA
Powered by React Native ARIA, which provides React hooks that enable you to build accessible design systems in no time.
Now Supporting Utility Props
Inspired byStyled System
Inspired by Styled System so you can rapidly build custom UI components with constraint-based utility style props.
<Boxpx="3"py="2"mb={["4","5"]}bg="primary.400"rounded="lg"><Text fontWeight="medium" color="white" fontSize="sm">Hey There!</Text></Box>
KitchenSink
KitchenSink is a comprehensive demo app showcasing all the NativeBase components in action. It includes buttons, forms, icons and much more!
Scan with theExpo app on your Android device to see the special dish we cooked for you!




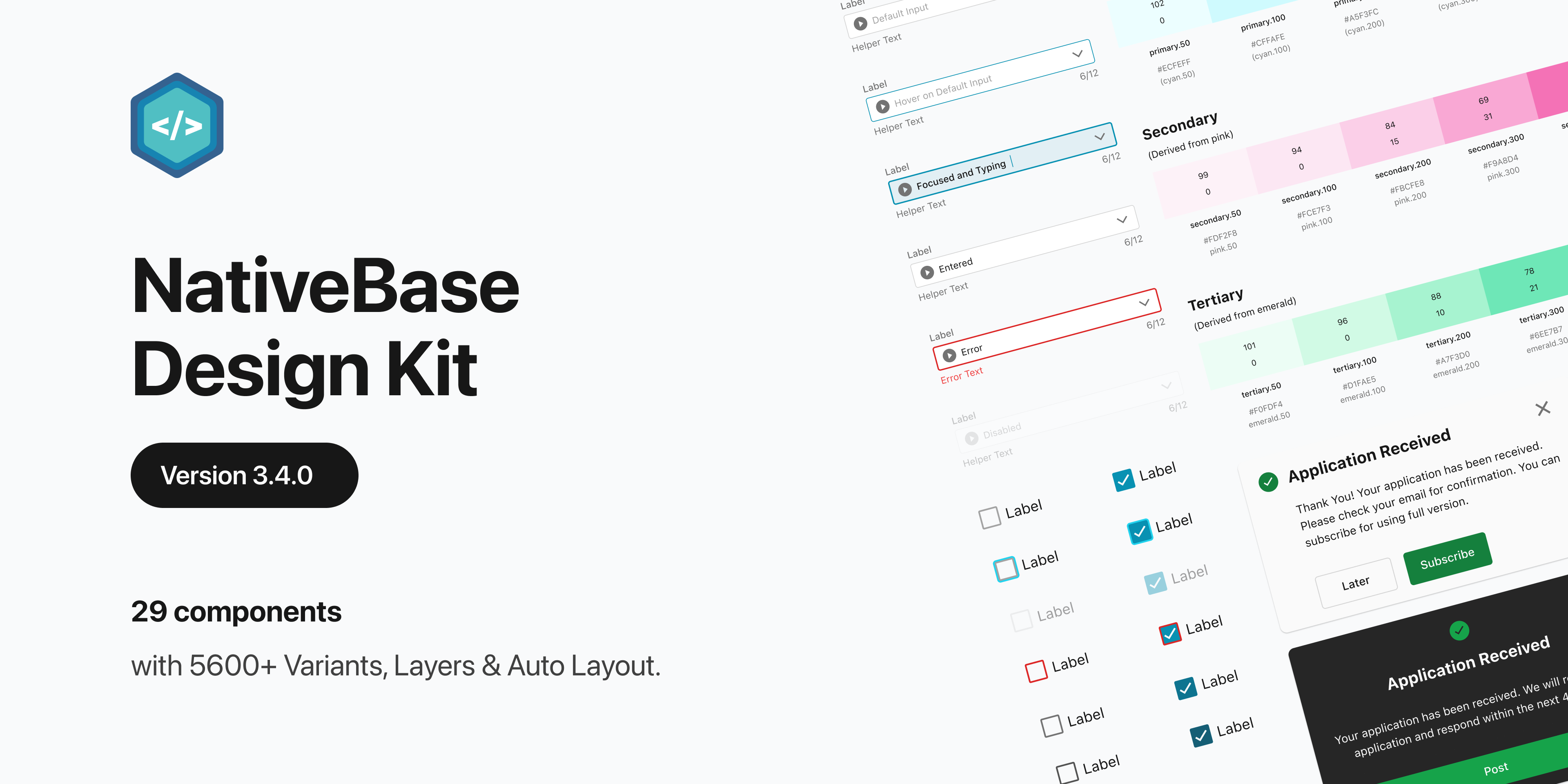
NativeBase for Designers
A Figma design kit that emulates all of the utility props from NativeBase. Seamlessly integrate style guides, UI components, and pages into your web and mobile apps.
Rich Component Library
NativeBase offers nearly 40 components so you can build seamlessly. It includes action sheets, menus, spinners, popovers, breadcrumbs and more.
<Box alignItems="flex-end" p="8"><VStack alignItems="flex-end" space="5"><FormControl><FormControl.Label mb="3">What's your event called?</FormControl.Label><Input placeholder="Event's Name" /></FormControl><FormControl><FormControl.Label mb="3">When is your Event?</FormControl.Label><Radio.Group nativeID="patani" name="day_night"><VStack space="3"><Radio value="day">Day</Radio><Radio value="night">Night</Radio></VStack></Radio.Group></FormControl><Divider /><Checkbox size="sm" value="tnc" justifyContent="center" mb="4">I agree to Terms and conditions</Checkbox></VStack><Button mt="2" endIcon={<AddIcon size="3" />}>Create Event</Button></Box>
Responsiveness Made Easy
Instead of manually adding responsiveness, NativeBase V3 allows you to provide object and array values to add responsive styles.
<Center flex={1} p="4"><Stackm="4"w="100%"h="100%"direction={{ base: "column", md: "row" }}rounded="xl"><VStackspace={{ base: "2", md: "4" }}flex={{ base: "none", md: 1 }}p="4"bg="blueGray.500">{}<VStack display={{ base: "none", md: "flex" }} space="6" mt="8">{sidebarItems.map((sidebarItem) => {return ({sidebarItem});})}</VStack></VStack><Box flex={{ base: 1, md: 3 }} bg="blueGray.50"><VStack px="8" my="6" space="6"><DashboardTitle/><HStack mt="4" space="4"><UserProfile/><VStack flex={1}><DashboardTable/></VStack></HStack></VStack></Box></Stack></Center>
Now with Dark Mode
Building apps with a dark mode setting just got a whole lot easier. NativeBase is now optimised for light and dark modes.
<Stack space="4"><FormControl><Input variant="filled" placeholder="Chat Room ID" /></FormControl><ButtoncolorScheme="indigo"endIcon={<ArrowForwardIcon size="4" />}>Join In</Button></Stack>
Premium Screens to build your next project
Kickstart your next big idea with our 100+ responsive and rigorously tested screens built using NativeBase.
Try NativeBase Starter Kit
Test Drive NativeBase Startup+ with a free template created by the NativeBase team.

Scan with Expo app
Consistent across Web, Android & iOS
Whether you're building for the web, Android or iOS, we've got you covered. Fast-track your dev process with universal components.
We Are Growing
NativeBase is a popular component library among devs & we're constantly improving it.
Downloads
Stars
Contributors
Dependents
Our Community
We have a lively community built on our shared love for React & React Native. Join us!
Talks and Articles
Check out Sanket Sahu's talk on building an accessible component library for native and web at React Day Bangalore.

We love sharing knowledge and meeting other passionate devs. Invite a NativeBase creator to speak at your next event, we promise to keep things interesting!
Send InviteCreated by GeekyAnts
An OSS-loving, community-driven team of React Native geeks!
GeekyAnts is a team of React Native experts who love open-source and solving developer problems. We’ve been working on React Native since 2015 and have designed and built React Native apps for almost 200+ clients across the globe. Our clients include startups to big enterprises! Need help with your React Native app?
NativeBase 3.0 has come to fruition only due to the amazing team that worked tirelessly on it. Kudos to our creators!
Our Sponsors
We are very grateful to those who believe in what we do. Here's to all our wonderful sponsors!
More from the Authors
Curious about what else we've worked on? We are delighted! Take a look at a few of our other projects.
Join Our Newsletter,Tabs and Spaces
Get regular updates on NativeBase, our community and more!